In this post, we will learn how to install a free SSL certificate from Let’s Encrypt (a nonprofit certificate authority), for Nginx web server on Ubuntu 16.04 or Ubuntu 18.04. This method of obtaining a free certificate for a domain requires the ownership of the domain, a Linux web hosting server with root or SSH(Secure Shell) access. We have explained the whole process of free SSL installation, step by step in details with explaining all the terms used during certificate issuance, installation and setup. Also we will learn how to host multiple websites on the same Nginx web server and then issue SSL certificate for those multiple domains together. For the purpose of showing an example, I will be hosting a domain and a subdomain on the single Vultr Cloud VPS server and then install free SSL from Let’s Encrypt for both the websites.
Before we begin with the SSL installation steps, let’s take a look at the terminology(or Jargons) that will be used in this post. Also just in case you do not want to go through the whole article and prefer to watch an instructional video. Then play the following video to see how can you host multiple websites on a single cloud VPS with Nginx web server from DigitalOcean and then Install free SSL certificates from Let’s Encrypt for all the hosted websites.
Terminology
- SSL – SSL is an application protocol that encrypts the data packets and secure the data transmission between web server and browser. Its usage ensure that the data such as credit card, personal information or any sensitive information being transmitted over the public network is encrypted and can not be hacked. SSL is now being succeeded by TLS( Transport Layer Security) Protocol. To create an SSL/TLS connection, an SSL certificate is required, which is often issued by a renowned certificate authority. The SSL certificate uses two keys combination – a public key and a private key. Website that uses an SSL certificate shows a Padlock sign (🔒) before its name in the address bar and works on https protocol.
- Let’s Encrypt – Let’s Encrypt is a global nonprofit certificate authority that provides lifetime free domain validated(DV) SSL/TLS certificate. Certificate is issued for a period of 90 days and can be renewed for another 90 days as long as you own the domain. Let’s Encrypt was founded by Electronic Frontier Foundation(EFF), University of Michigan, Mozilla Foundation, Akamai Technologies and Cisco Systems and has been sponsored by Major global organization like Facebook, Shopify, IdenTrust, Ford Foundation, Verizon, Squarespace, DigitalOcean and many more. The reason why Let’s Encrypt was backed by several organization and become most famous certificate authority is that, it offers reliable, free and open source certificate and the issuance, installations and renewals are fully automated and quick.
- Certbot – Certbot is a small client program by EFF(Electronic Frontier Foundation) that is installed on a web server to automate the certificate issuance request and fetch the certificate from Let’s Encrypt and then install it along with making the necessary changes to the server for certificate to work properly. It is also responsible for automatically renewing the certificate every three months. It can also be used as a certificate generating client software for other certificate authority who supports ACME (Automated Certificate Management Environment) protocol.
- Nginx – NGINX is a famous free, open-source web server software similar to Apache, or IIS. It is known for its high performance and low system resource consumption along with some amazing features of delivering fast media streaming, content caching, reverse proxy and simple configuration.
- Ubuntu – Ubuntu is a free and open-source Linux distribution and one of the leading operating systems for cloud servers and desktop PCs.
- SSH(Secure Shell) – SSH or Secure shell is a very secure network protocol which is used to remotely login to one computer from other and then execute command on remote computer over an encrypted connection from local computer. To access and make changes in Ubuntu web hosting server, we login to the server from our local PC, using SSH client software. On Windows, we use a third party SSH client software like WinSCP or PuTTY while on Mac we use inbuilt utility called terminal.
- DNS – DNS stands for Domain Name System and as the name suggests, it’s responsible for converting domain name to its IP address or you can say, the IP address of the hosting server. Every hosting server, shared, VPS or dedicated has a unique IP address and your domain name ultimately points to the same IP address of your hosting server.
Now, we know about most of the terminology used in https or SSL installation process. During explaining about term “Let’s Encrypt“, we talked about the domain validated(DV) certificate, which is currently the only type of SSL certificate offered by Let’s Encrypt. Let’s also quickly look at the types of SSL to understand what it is?.
Types Of SSL
There are following three types of SSL certificates issued by different certificate authorities on the basis of their validation methods.
- Domain Validated (DV) – Domain Validated certificates are certificates that are issued after verifying the domain’s ownership as listed on WHOIS database. This types of certificates are issued quickly as it usually just validate if the certificate requester owns the domain which the certificate is being requested for. In case of Let’s Encrypt, it usually checks if the domain’s
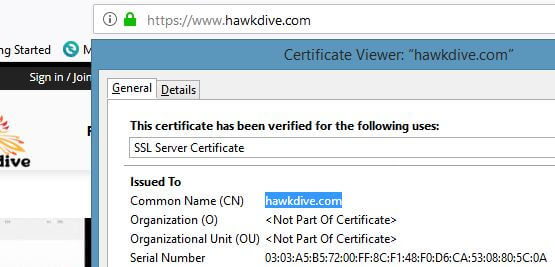
Arecord is pointing to the server you are requesting the certificate from. DV certificates do not provide the identity of the business, i.e it does not show the name of the business or entity, however, it does secure the connection and can offer 2048/4096-bit signature with 128/256-bit encryption.DV SSL Certificate Issued by Let’s Encrypt 
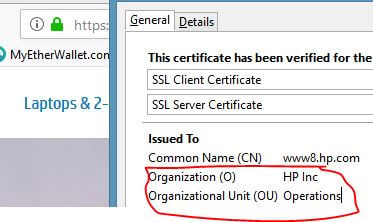
DV SSL Certificate Issued by Let’s Encrypt - Organization Validated Certificate(OV) – OV certificates offer higher level of security and assurance to your customer as it also shows the full name of the organization the certificate is issued to. If you click on the padlock sign and check the detailed information about the certificate you can verify the organization name and address details in certificate viewer. These types of certificates are issued after strict manual vetting process which also include documents exchange, personnel contact and its verification against business registry databases hosted by governments. For example, if you open dell.com or hp.com and examine their SSL certificates you will find them having O=”Organization Name as HP Inc”, OU=”Organizational Unit(such as Operations)” in their OV type SSL as shown in the picture below.

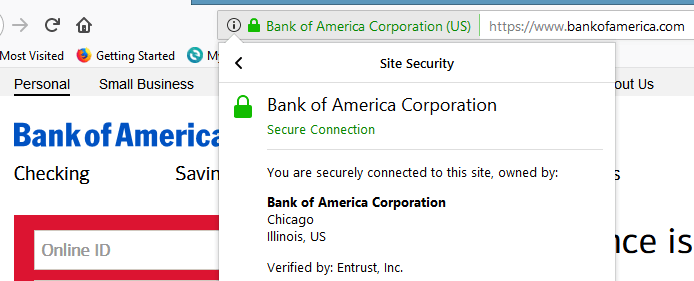
An OV type SSL - Extended Validation Certificates(EV) – This type of SSL certificate is almost same as OV SSL certificate except that it shows the name of the organization in EV green bar. It is very costly and offers highest level of trust to the customer and mostly used by major global organizations, banks and Government’s websites. It is also issued after strict manual vetting process which also include documents exchange, personnel contact and its verification against business registry databases hosted by governments. Websites having EV certificates will show a EV green bar with the name of the organization as shown in the following image.

Example of EV SSL In this post, we will be obtaining and installing domain validated certificates(DV SSL) from Let’s Encrypt. Let’s Encrypt offers the easiest and fully automated way to obtain and install free SSL for Nginx, Apache, Haproxy, Plesk and cPanel. The whole process is simplified by the automation tool- certbot. In this tutorial, we will be hosting two different sites on the same Cloud VPS using different server blocks(virtual hosts) on Nginx web server. Server blocks are like a virtual host files which enable you to host and serve multiple website from one web server. Before we create multiple server blocks, let’s take a quick look on the Prerequisites.
Prerequisites
- A web hosting server with Ubuntu 16.04 or Ubuntu 18.04 Operating System and you must have SSH(Secure Shell) access. If you don’t have the SSH access, ask your hosting service provider to get you the access and login details.
- A fully functional domain, registered from any Domain registrar or a sub-domain. The DNS ‘A’ records for both “domain.com” and “www.domain.com” of your domain or ‘A’ record for subdomain must point to the public IP address assigned to your Ubuntu Web Server. If you do not already have a domain, you can register it at namecheap.com or can get a free domain from freenom.com.
- Nginx web server software installed. If you do not have the Nginx server installed then login to your server through SSH and run the following terminal command to install Nginx.
$ sudo apt update $ sudo apt install nginx
Let’s assume you have completed or met all the prerequisites as mentioned above. Now we need to login to the hosting web server( Which is a cloud VPS server from Vultr or DigitalOcean in our case) using SSH.
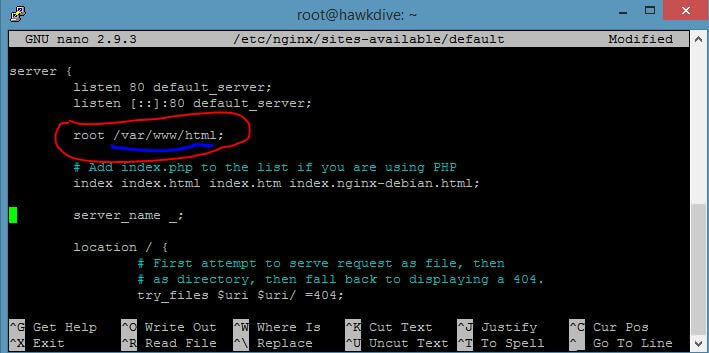
After the installation of Nginx server, you can upload the website files into its root directory, to make your website live and to be served publicly by typing the domain name or the IP address of the server in browser’s address bar. The default document root folder is usually located in “/usr/share/nginx/html” or “/var/www/html/” folder depending upon the server software configuration. You can find the default document root location always in the default Nginx site configuration file which is usually located at “/etc/nginx/conf.d/http.conf” or “/etc/nginx/sites-available/default“. To see this file simply type one of the following commands:
sudo nano /etc/nginx/conf.d/http.conf OR sudo nano /etc/nginx/sites-available/default

Installing Free SSL for Nginx Web Server on Ubuntu 16.04 or Ubuntu18.04
STEP 1. Login to the Cloud VPS Server Using SSH
Try Vultr’s blazing Fast cloud VPS with a $50 signup Bonus valid for 6-Months for testing and hosting real business websites. (***Limited Time Offer)
OR Get Free $100 to use Cloud Service from DigitalOcean for two months. Enough to do hosting and testing. Click this link to signup and grab the offer.
First of all make sure that your Ubuntu 16.04 or Ubuntu 18.04 hosting server is ready to login to using SSH. While writing this post, we are deploying a fresh cloud VPS with LEMP (Linux, Nginx, MySQL, and PHP) software stack on Ubuntu 16.04 on DigitalOcean. DigitalOcean and Vultr both offer to prepare a Ubuntu server with LEMP stack in one click, which saves a lot of time and their plan starts from as low as $5/month. Also their infrastructures and internal networks are blazing fast and reliable.
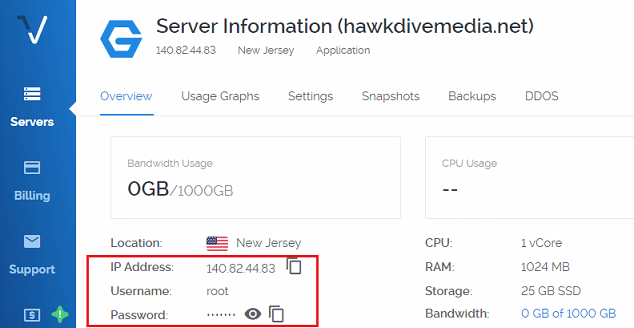
Deploying a server is a simple 4 or 5 options selection process. Select the location of the server=>choose Application type as LEMP=>Select Server size or plan=>Type the host name and => finally hit “Deploy Now” button. Click here to look at the picture with all the steps during deployment of a cloud VPS on Vultr. Within 2-3 minutes your server will be ready to use and Vultr will assign to your server a new public IP address and the root login password will appear in the dashboard. If you are deploying a server for production, I would recommend to choose a server with 2048 MB(2GB) RAM for best performance.

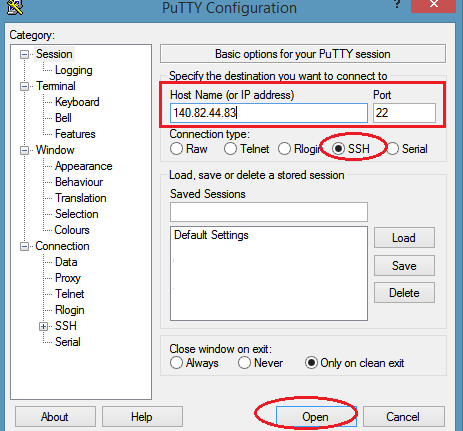
To login to your cloud VPS server, you need to use SSH client software such as WinSCP or PuTTY for Windows. If you have a Mac, you can use inbuilt Terminal app from /Application/Utilities folder. If you do not have any SSH client software, then simply download PuTTY and install it. Open the PuTTY app and type the IP address of your newly deployed server. Choose "SSH" under connection type and click ‘Open‘ button.

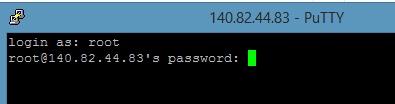
Once the PuTTY has established a connection with your server, it will show a warning message for certificate, simply click yes. Then the hosting server will ask you to login with your username and password. Type “root” as the login username and then root password. While typing the password, the screen would not show any character even the asterisk symbols would not appear for security reason. So just type the password and hit enter.

Now you will be connected to your remote web server and you can execute all the commands in order to host your website and Install Free SSL for Nginx Web Server on Ubuntu.
Now make sure your domain or domain’s ‘A’ records are pointing to the IP address of your your cloud VPS.
STEP 2. Point your Domain name to the IP address of Cloud VPS
This is an important step to be done before installing free SSL from Let’s Encrypt, because the certificate is only issued after validating the domain’s ownership. Your domain name must resolve to the IP address of the cloud VPS server your website will be hosted on. In order to point the domain to your cloud VPS, you simply need to login to your account with domain registrar(Such as Namecheap, Godaddy, BigRock) and edit the DNS 'A' records for domain. For example “hawkdivemedia.net and its alias or CNAME record “www.hawkdivemedia.net” both should point to the same IP address if you want to get the SSL certificate issued for both domain name and its alias. Here is how I changed the DNS records for one of my domains registered through Godaddy.
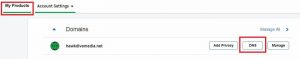
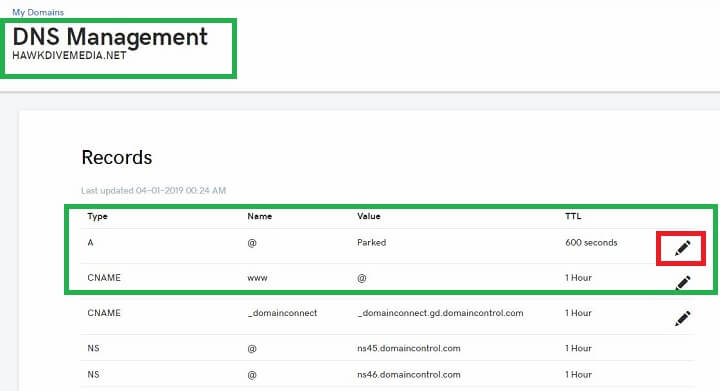
- Login to Godaddy.com and go to “My Products“.
- Click on the DNS button next to your Domain and it will take you to the DNS management page.

Point the DNS A Record – Step 1 - Click the edit icon for Type
'A'record on DNS Management page.
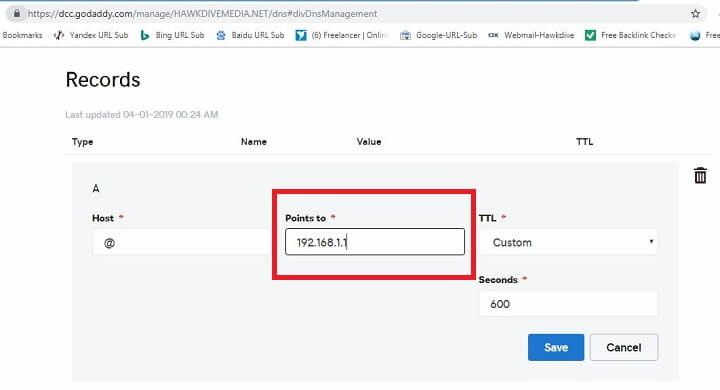
Point the DNS A Record – Step 2 - Type the IP address of the cloud VPS in the box for “Points to” and hit save.
- If you see a
CNAMEforwwwwhich points to'@'then you don’t need to do anything else. However, if there is a separate'A'record for host name'www'then point that also to the same IP address.
Point the DNS A Record – Step 3 - Wait for 10-15 minutes for the changes to take effect. DNS change may take longer than that as it depends on the TTL(time to live) value set with your DNS record. Once the DNS is updated, you are all set to start the SSL installation process.
STEP 3. Create or configure the Nginx Server Block to host multiple Websites (Similar to Virtual Hosts in Apache)
Server Blocks are similar to virtual host files in Apache web server. Server Block is basically a block of code which tells the Nginx webserver about the document root folder for a domain. In other words, server block tells Nginx webserver which domain or website needs to be served out of which directory. When the Nginx web server receives a website request from any user, it looks for the domain name of the requested website in all the server blocks to find out which directory host the files for requested website, or which directory the website request has to be served from. So basically, it allows you to host and run multiple websites or domains and subdomains out of a single webserver, and you don’t need to setup separate server for each website which saves a lot of time and money.
Server Blocks specify the location of document root(the directory which stores the website files) and is also used to setup separate SSL certificates, security policy, or separate URL redirection rules for each website. So before we setup the server block, we must create a document root folder for each website. It is a common practice to create the document root by the name of the domain it is going to serve.
#1. Setup a Separate Document Root Directory for each Website
The easiest way to deal with the document root directory is to simply create your own document root folder for each website. In this post, we will be creating two document root directories for both the websites we are going to host – one for domain hawkdive.tk and other for subdomain test.hawkdivemedia.net. So login to your Ubuntu webserver with Nginx using SSH client like PuTTY and type the following commands.
sudo mkdir -p /var/www/hawkdive.tk/html sudo mkdir -p /var/www/test.hawkdivemedia.net/html
Replace the domain name written in red with the new domain name you want to host the website for. The -p argument with mkdir command will create any necessary parent directories along the way. Also make sure that the document root directory has the correct permissions set for Nginx, so that Nginx can access and write to it. Type the following command to make sure the permissions are set correctly.
chmod -R 755 /var/www/hawkdive.tk/html chmod -R 755 /var/www/test.hawkdivemedia.net/html
Now you have the document root folder ready to upload the website files to. So upload the website files and then activate this document root directory by adding the server block to the Nginx configuration file.
#2. Setup Separate Nginx Server Blocks for each Website
Using the server block code, we will tell Nginx, which website or domain request need to be served out of which directory. At the time of Nginx server installation, Nginx also creates one default server block to serve the default fallback website, also accessed by the server’s IP address and the file is often located in /etc/nginx/conf.d/ or /etc/nginx/sites-enabled/ directory depending upon the types of installation. The default server block might be named as default.conf or html.conf.
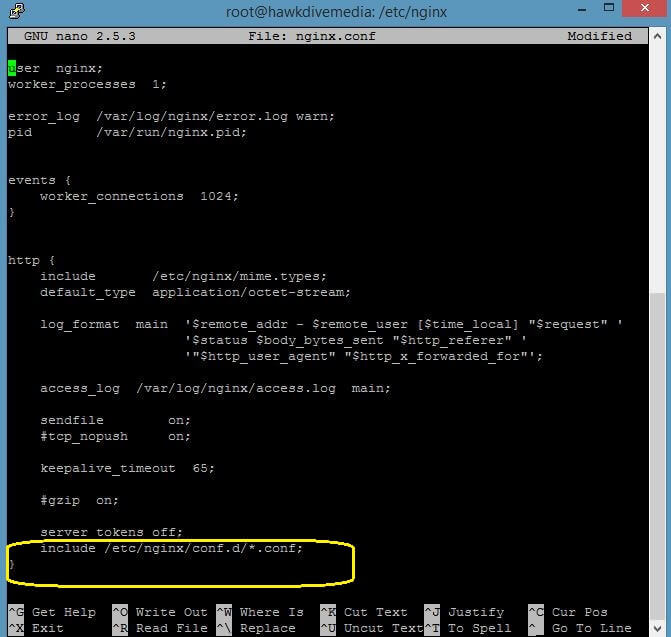
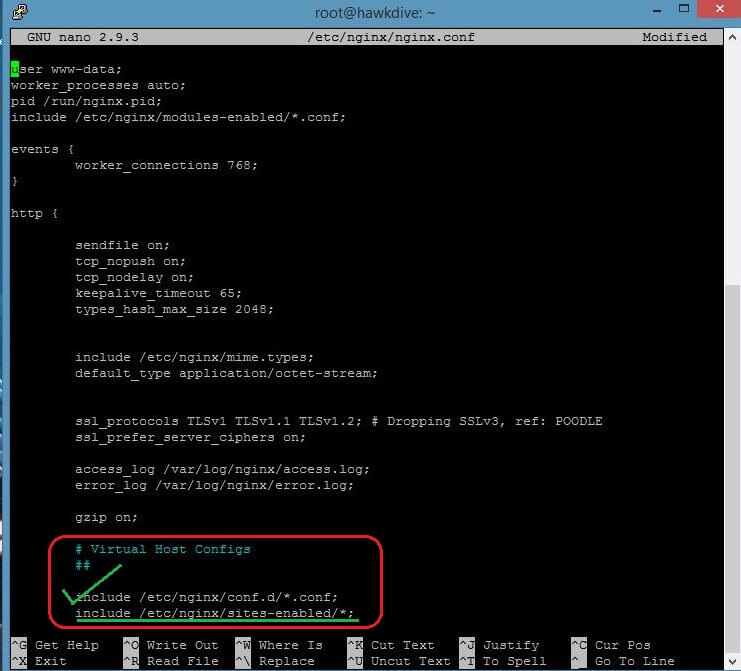
You can also copy the same server block and name it with your domain name and edit the file to serve your desired website. So first check the Nginx’s global configuration file (/etc/nginx/nginx.conf) to find out which directory contains the default server block file. Open the Nginx global conf file and check the settings. I have installed LEMP one click apps on both Vultr and DigitalOcean cloud VPS and both have different location to store Nginx server block files. Look at the pictures below.
sudo nano /etc/nginx/nginx.conf

If the Nginx webserver is installed from official Nginx repository then it stores all the server block configuration in /etc/nginx/conf.d directory as shown in the picture above. Look at the bottom section of html block which specifies the server block directory with include directive as include /etc/nginx/conf.d/*.conf; . Now let’s take a look at the contents of the global conf file in DigitalOcean’s cloud VPS with one click LEMP app installation.

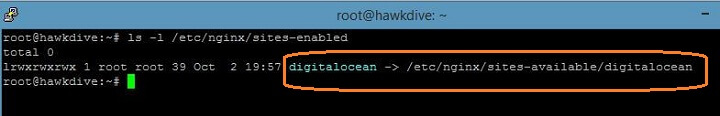
as per the picture above DigitalOcean stores the server block configuration in /etc/nginx/sites-enabled/ directory. However, you can also specify or create your server block file in /etc/nginx/conf.d directory, because here Nginx is directed to look for server blocks configuration at both the locations(i.e conf.d and sites-enabled directories). In the second setup as used by DigitalOcean, the server block files are actually stored in /etc/nginx/sites-available/ folder and then symbolic linked from /etc/nginx/sites-enabled/ directory. If you list the content of the /etc/nginx/sites-enabled/ directory you will find the actual file it is pointing to.

So in the second type of setup, you actually need to create your server block file in /etc/nginx/sites-available folder and then create a symbolic link to this file in /etc/nginx/sites-enabled folder to activate the server block, which is a little lengthier process. So, its very simple and easier to create the server block files for your domain directly in /etc/nginx/conf.d directory and restart or reload the Nginx service to activate the server block. So here is how we create or add the server blocks for both the domains in /etc/nginx/conf.d directory in a very simple way.
sudo nano /etc/nginx/conf.d/hawkdive.tk.conf sudo nano /etc/nginx/conf.d/test.hawkdivemedia.net.conf
Copy the following Nginx Server Block template and paste it inside the server block file (/etc/nginx/conf.d/hawkdive.tk.conf). Change the domain name in red as per the setup for your server block file.
server {
listen 80;
# just Change the domain name in red
server_name hawkdive.tk www.hawkdive.tk;
root /var/www/hawkdive.tk/html;
index index.php index.html index.htm;
access_log /var/log/nginx/http_access.log combined;
error_log /var/log/nginx/http_error.log;
location / {
try_files $uri $uri/ =404;
}
# set long EXPIRES header on static assets
location ~* \.(?:jpg|jpeg|gif|bmp|ico|png|css|js|swf)$ {
expires 30d;
access_log off;
}
}Press Ctrl+O to save and then Ctrl+X to quit the file. Now type the following command to test the Nginx configuration to make sure everything is configured properly.
sudo nginx -t
If the Nginx configuration is correct and you see the following message, then it’s safe to restart the Nginx service.
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Restart or Reload the Nginx service for the changes to take effect.
sudo systemctl restart nginx OR sudo systemctl reload nginx
Now your websites are ready and live to serve separate contents out of their respective document root directories.
Note if you added the server block in a sites-available folder, then you may need to create its symbolic link to sites-enabled folder, using the following command.
sudo ln -s /etc/nginx/sites-available/hawkdive.tk.conf /etc/nginx/sites-enabled/hawkdive.tk.conf
#3. Test the Server Block by uploading the files to both the Document root Directories
Upload the website files in the document root of both the domains (/var/www/hawkdive.tk/html and /var/www/test.hawkdivemedia.net/html) or simply create an html file using terminal and paste the following content for testing purpose.
sudo nano /var/www/hawkdive.tk/html/index.html
// Paste the following content <!DOCTYPE html> <html> <head> <title>Testing Nginx Server Block</title> </head> <body bgcolor="beige"> <div align="center"> <h1>Testing Nginx Server Block for Domain Hawkdive.tk</h1> <p>My first Test paragraph.</p></div> </body> </html>
Press Ctrl+O to save and then Ctrl+X to quit the file. Similarly, create another file /var/www/test.hawkdivemedia.net/html/index.html for test.hawkdivemedia.net and change the content to see the different website for the sub domain. After saving the index.html file, try to access both the websites in your browser and see if they are working.
Now as we have the domains, Server Blocks and websites all ready and working live properly, so we can go ahead and install free Let’s Encrypt SSL certificates for both the websites.
Important Info: Good to Know Information !
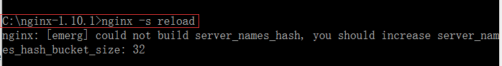
At times, when you already have several websites hosted on the same web server, you might not be able to add another server name, and you get an error saying “Could not build server_names_hash, you should increase server_names_hash_bucket_size: 32” as shown in the image below.

The same problem can also arise from adding a long server name such as “very.long.server.name.subdomain.example.com”. It may also cause the Nginx server to take too long to restart. In order to avoid this situation, you must increase the value for “server_names_hash_bucket_size” directive in /etc/nginx/nginx.conf file.
Open the Nginx configuration file.
sudo nano /etc/nginx/nginx.conf
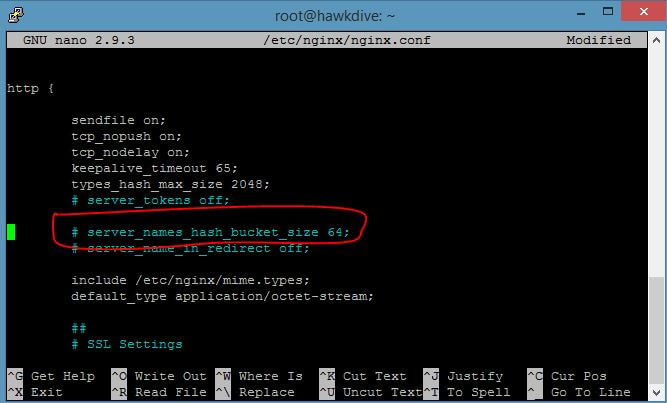
Look for the server_names_hash_bucket_size directive. If the directive is commented by '#' symbol, uncomment it by removing the '#'.

If it is not present in the file then copy and paste the following line in red, anywhere inside the http block.
http {
. . .
server_names_hash_bucket_size 64;
. . .
}
If the directive line is already present and has its value equal to 32, or 64, or another number, then increase its value to the next power of two. Save and exit out of the file and restart the Nginx web server. To read more about server name hash bucket size, refer to the Nginx documentation.
Now let’s go ahead and install free Let’s Encrypt SSL certificate for all the websites.
Install Free SSL for Nginx Web Server on Ubuntu
STEP 4. Installing and Setting up Free SSL Certificate
If you are going to install SSL certificate for any of the domains, then be aware that the SSL works on https protocol on port 443. If you have the UFW firewall enabled then you need to make sure that the HTTPS traffic (Port 443) is open for everyone. Check the status of UFW firewall by typing the following command:
root@hawkdive:~# sudo ufw status Status: active To Action From -- ------ ---- 22/tcp LIMIT Anywhere 443/tcp ALLOW Anywhere 80/tcp ALLOW Anywhere 22/tcp (v6) LIMIT Anywhere (v6) 443/tcp (v6) ALLOW Anywhere (v6) 80/tcp (v6) ALLOW Anywhere (v6)
If you see the '443/tcp' is already allowed then you can move ahead, otherwise run the following command to allow https traffic before setting up SSL certificate.
sudo ufw allow https
Now let’s go ahead and install the Let’s Encrypt client certbot, which will automate the installation, setup and renewal of SSL certificate for all the domains.
#1. Installing Let’s Encrypt Client Certbot
DigitalOcean’s one click install LEMP software stacks comes with certbot preinstalled. If you have setup your server on DigitalOcean’s one click LEMP app then skip this step and jump over to the next step. Run the following commands one by one and follow the onscreen instructions to accept the terms and conditions or to confirm the installation. Press 'Y' for yes and hit Enter whenever it ask to confirm the installation.
sudo apt-get update sudo apt-get install software-properties-common sudo add-apt-repository ppa:certbot/certbot sudo apt-get update sudo apt-get install python-certbot-nginx
#2. Obtaining and Setting Up Free SSL Certificates from Let’s Encrypt
If you have fulfilled all the prerequisites as mentioned above then you can request to obtain and setup your free SSL from Let’s Encrypt. Just make sure, the domain you are requesting the SSL certificate for, is mentioned with server_name directive of any of the server blocks configuration file. For information on how to add the server name read the previous section on Server Blocks. Type the following command to obtain and install SSL certificates for all the domains or websites you have hosted on this server. Add -d argument followed by each domain name and its aliases and add as many domain as you want in single command.
sudo certbot --nginx -d hawkdive.tk -d www.hawkdive.tk
After running the above command, you will need to follow the onscreen instructions and respond to the questions certbot asks. If you are running this command for the first time, certbot will create your Let’s Encrypt profile and save those information on your server for future use. The first thing it will ask you is to enter your email address which will be used for urgent renewal and security notices. Type your email address and hit Enter.
=> First Response
Saving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator nginx, Installer nginx Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): youremail@domain.com
=> Now You will be prompted to agree the Let’s Encrypt Terms of service to register with ACME server. Type 'A' to accept an hit Enter.
Starting new HTTPS connection (1): acme-v02.api.letsencrypt.org - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server at https://acme-v02.api.letsencrypt.org/directory - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (A)gree/(C)ancel: A
=> Then it will ask, if you would like to share your email address with EFF to receive news and updates from EFF. Select Yes or No and hit Enter.
Would you be willing to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: N
=> Now it will start obtaining and deploying the SSL certificate for all the domain.
Obtaining a new certificate Performing the following challenges: http-01 challenge for hawkdive.tk http-01 challenge for www.hawkdive.tk Waiting for verification... Cleaning up challenges Deploying Certificate to VirtualHost /etc/nginx/conf.d/hawkdive.tk.conf Deploying Certificate to VirtualHost /etc/nginx/conf.d/hawkdive.tk.conf
=> And finally, it will ask you, whether you would like to redirect all HTTP traffic request to HTTPS automatically and remove HTTP access. We strongly recommend that you select Yes by choosing ‘2:Redirect‘ option. Type '2' and hit Enter.
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
=> Now the SSL certificate is installed and setup properly. You can visit your website by typing the domain name in browser’s address bar and it should be automatically redirected to the HTTPS version.

Here is the confirmation that certbot provides.
Congratulations! You have successfully enabled https://hawkdive.tk and https://www.hawkdive.tk You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=hawkdive.tk https://www.ssllabs.com/ssltest/analyze.html?d=www.hawkdive.tk - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/hawkdive.tk/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/hawkdive.tk/privkey.pem Your cert will expire on 2019-04-04. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal.
Important Note: If you want to run the SSL Certificate installation and deployment process in a complete non-interactive environment or you do not want to answer all those questions. You can simply pass all the answers to the certbot command’s arguments. Use the following command to make the installation fully automatic and non interactive.
sudo certbot --nginx --email admin@example.com --agree-tos --no-eff-email --redirect -d hawkdive.tk -d www.hawkdive.tk
Here are the explanations of the command’s arguments.
--nginx: Specifies that Let's Encrypt installer is for Nginx Web Server
--email: Provide email address for registration and urgent notices
--agree-tos: Agree to Let’s Encrypt terms of service
--no-eff-email: Tell certbot not to share Email address with EFF for news and updates
--redirect: Adds 301 redirect for traffic over HTTP version of site. If you do not want to redirect the traffic, then use --no-redirect instead. -d: Takes the name of the domain the SSL certificate is required forYou can also request an SSL certificate for additional domains. Just add the “-d” option as many times as you like. For more information on certbot command and its arguments refer to the EFF documentation.
After the successful deployment of the SSL certificate, certbot adds server redirect and SSL certificate path information to the server block file. I reopened my server block that I created in the previous step, to see how it look after enabling SSL . Take a look at the below content to see the changes.
sudo nano /etc/nginx/conf.d/hawkdive.tk.conf
server {
#<= Directive "listen 80;" from here has been removed by certbot
# just Change the domain name in red
server_name hawkdive.tk www.hawkdive.tk;
root /var/www/hawkdive.tk/html;
index index.php index.html index.htm;
access_log /var/log/nginx/http_access.log combined;
error_log /var/log/nginx/http_error.log;
location / {
try_files $uri $uri/ =404;
}
# set long EXPIRES header on static assets
location ~* \.(?:jpg|jpeg|gif|bmp|ico|png|css|js|swf)$ {
expires 30d;
access_log off;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/hawkdive.tk/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/hawkdive.tk/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
add_header Strict-Transport-Security "max-age=31536000" always; # managed by Certbot
}
server {
if ($host = www.hawkdive.tk) {
return 301 https://$host$request_uri;
} # managed by Certbot
if ($host = hawkdive.tk) {
return 301 https://$host$request_uri;
} # managed by Certbot
}Now that you have your website hosted properly with SSL certificates installed. Just to add another interesting information to non interactive way of installing SSL certificate from Let’s Encrypt. The above method of installing Let’s Encrypt SSL certificate, usually generate a 2048- bit RSA encryption key which is perfectly fine for most of the cases. However, we can pass the --rsa-key-size 4096 argument with certbot command to generate 4096- bit RSA key for robust security. Here is the command:
sudo certbot --nginx --email admin@example.com --agree-tos --no-eff-email --redirect --rsa-key-size 4096 -d hawkdive.tk -d www.hawkdive.tk
STEP 5. Verifying Let’s Encrypt SSL Certificate Renewal
As we mentioned earlier, the SSL certificate issued by Let’s Encrypt are valid for 90 days and are subject to renewal, however, the renewal is free for lifetime. Also most of the time and with all the new versions of software certbot automatically add a crob job to renew all the certificates which are expiring within 30 days. You just need to make sure the automatic renewal is set to run properly. As per certbot documentation, dry run the following command to test if auto renewal is set properly.
sudo certbot renew --dry-run
If you don’t see any error, it means, everything is perfect and you should quit worrying about renewal. However, if you encounter any error, or the test fails then check if the certbot has added the cron job script in /etc/cron.d/ directory, as this is the default location where certbot cronjob is added in all the newer version of software.
root@hawkdive:~# ls -l /etc/cron.d total 16 -rw-r--r-- 1 root root 775 Nov 7 23:19 certbot -rw-r--r-- 1 root root 589 Jul 16 2014 mdadm -rw-r--r-- 1 root root 712 Oct 15 16:16 php -rw-r--r-- 1 root root 191 Oct 17 03:55 popularity-contest root@hawkdive:~#
As shown in the above result, certbot cron job is already there. Type the following command to see the content of certbot file.
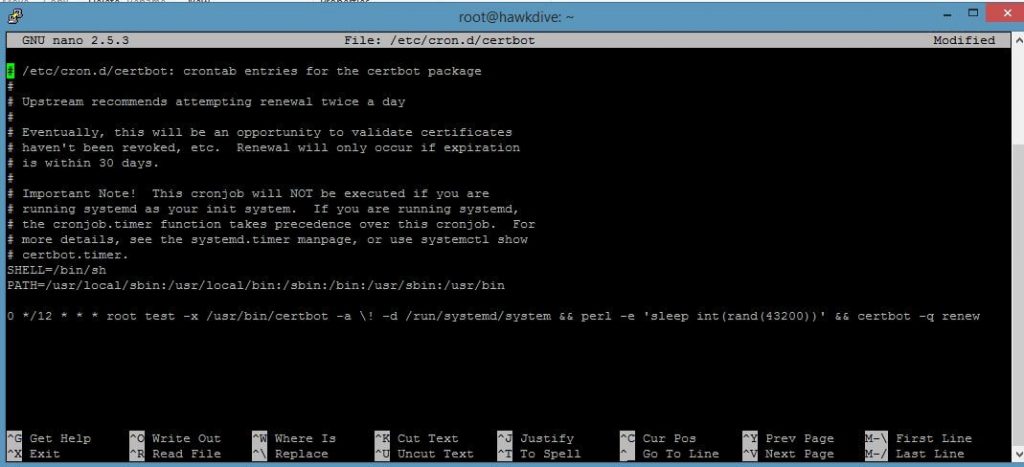
root@hawkdive:~# sudo nano /etc/cron.d/certbot

If you do not see the certbot file in /etc/cron.d/ directory then create the file by typing command sudo nano /etc/cron.d/certbot and just add the following line in the file.
0 */12 * * * root perl -e 'sleep int(rand(43200))' && certbot -q renew
The above cron job will run twice a day. The certbot -q renew command checks the certificate and renew it if the certificate is about to expire in less than 30 days. The -q argument tells the certbot to run the process quietly and don’t produce any output unless an error occurs.
Also remember that, if auto renewal fails for some reason, Let’s Encrypt will send you a “renewal error notice” to the email you specified during SSL installation for the first time. In such a case you can also renew the certificate manually by simply typing the following command.
certbot renew
Important Info: Good to Know Information !
If you had installed your first SSL certificate with 2048-bit RSA key, you can replace your previous certificate with 4096-bit RSA key upon manual renewal. Just type the following command and it will be replaced with 4096-Bit RSA key certificate if renewed.
certbot renew --rsa-key-size 4096
You may also want to watch YouTube Video on how to quickly setup your website on Vultr Cloud VPS with WordPress and then install lifetime free SSL on Vultr One click WordPress website.
Conclusion
As per the article above, you can be sure that, those days are gone when an SSL certificate would cost 100s of dollars. You can now get lifetime free domain from Freenon and lifetime free SSL certificate from Let’s Encrypt. Let’s share this article among your friends and spread the good to know information. This is a complete step by step guide on how to host multiple website on a single cloud VPS and then Install Free SSL for Nginx Web Server on Ubuntu. I hope this post helped you learn the process of hosting multiple website on a single server and then installing free Let’s Encrypt SSL certificate for all the website on Nginx server with Ubuntu and then also a better way to get the certificates renewed automatically.


























![The Apex Legends Digital Issue Is Now Live! Apex Legends - Change Audio Language Without Changing Text [Guide]](https://www.hawkdive.com/media/5-Basic-Tips-To-Get-Better-On-Apex-Legends-1-218x150.jpg)