Microsoft Edge is the browser created for Windows 10; Edge replaces Internet Explorer (IE), the browser that debuted with Windows 95 and was a part of Windows operating systems for the following two decades.
Edge is a smaller, more streamlined browser built on Web standards and designed for Web services. Microsoft currently has no plans to bring Edge to earlier versions of Windows or provide versions for any non-Windows operating systems.
How to try Image labels in Microsoft Edge?
At the beginning of this year, Microsoft Edge introduced text prediction for Windows 11 users using AI and Machine Learning. And today through an announcement, it will now be able to provide auto-generated image labels using Machine Learning algorithms. The browser has recently been updated with a feature that provides users with auto-generate image labels, known as alt text. This is an attempt to bridge the gap created by images missing the “alt text” on the web for the visually impaired.
Microsoft says it uses machine learning to make all this happen.
Microsoft has a sixty-second video showing how its new Edge feature works. This feature is powered by Azure Cognitive Services and is available for Windows, Linux, and Mac.
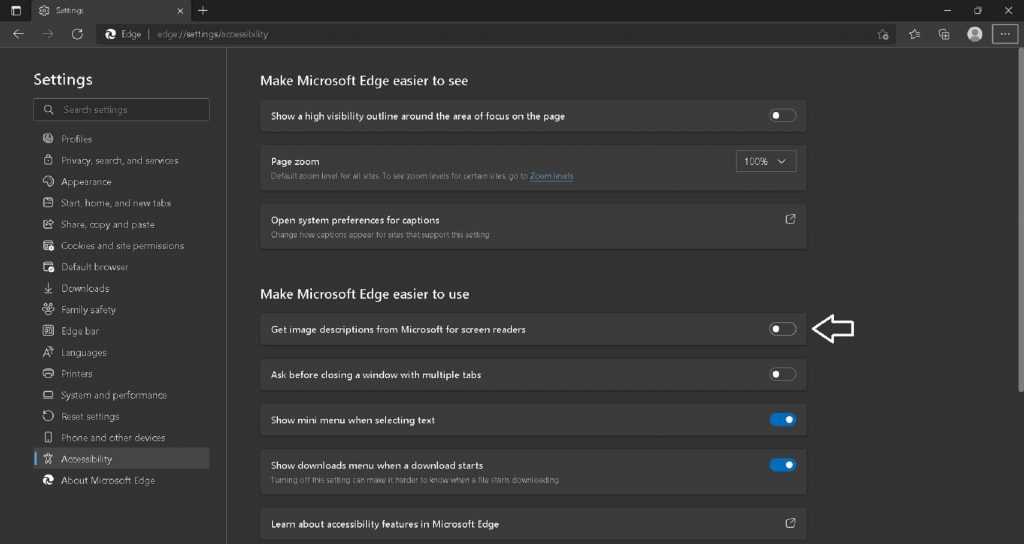
To enable these auto-generated labels: You need to go to edge://settings/accessibility and find the setting ‘get image descriptions from Microsoft for screen readers.’ 
Also, confirm that “screen reader support” is enabled on the Accessibility page. Then use Narrator or any popular screen reader to browse the web.
The screen reader will preface its description of the image automatically labeled by this feature with “Appears to be..” and will preface any text that was detected with “Appears to say..”
Automatic image descriptions in Microsoft Edge
Things become easier with modern-image recognition technology. If the screen reader finds an image without a label, the machine learning algorithms automatically process the image in words and capture any text it contains. The quality of algorithms may vary, but after all, something is better than nothing.
With the permissions granted, unlabeled images will be automatically sent to Azure Services and processed by API.
During processing the Vision API gets to analyze and create descriptions for the images in 5 different languages. Moreover, it is also able to recognize alternative texts in images in over 120 different languages.
However, there are some limitations to this system, in that it may not be able to process descriptions for some images, such as:
- Images marked as “decorative” by the website author. Decorative images don’t contribute to the content or meaning of the website.
- Images smaller than 50 x 50 pixels
- Excessively large images
- Images categorized by the Vision API as gory, or sexually suggestive.
Additionally, the feature can be controlled by enterprise policy settings.
Also Read: Can’t Download Files In Microsoft Edge? Try These Fixes
How to write better “alt text”?
‘Alt text’ is a contraction of ‘alternative text’. It’s a short written description of an image. it makes sense of that image when it can’t be viewed for some reason.
Adding useful alt text to images is one of the easiest ways to make your website more accessible. But it’s not necessarily an easy thing to master – and can harm accessibility if done poorly. No alt text is often better than bad alt text.
Here’re some tips to help you get it right:
- Be specific, and succinct
- Never start with “Image of..” or “Picture of..”
- Use keywords
- Don’t repeat
- Don’t add text to ‘decorative images’
Also Read: How To Change Microsoft Edge Kiosk Settings In Windows 11
Developer Tools
Providing great alt text for blind and low vision users is only one small part of improving the overall web experience for users with disabilities. However, The Microsoft Edge Developer Tools help remind authors to provide alt text and provide many tools to help diagnose, and improve accessibility on websites.
Importance of Alt text for images
Accessibility is one of the significant benefits of alt text for images. Other than sight-impaired users, it also helps users who have difficulty visually identifying an image to understand your image content.
So it ensures that every visitor can appreciate your content regardless of their visual ability.
Conclusion
To sum it up, adding useful alt text to images is one of the easiest ways to make your website more accessible. A little effort goes a long way, so remember to include alt texts that are accurate, short, and descriptive.


























![The Apex Legends Digital Issue Is Now Live! Apex Legends - Change Audio Language Without Changing Text [Guide]](https://www.hawkdive.com/media/5-Basic-Tips-To-Get-Better-On-Apex-Legends-1-218x150.jpg)



