I am not sure if you have seen a WordPress website with WooCommerce which shows additional tabs(custom tabs) in single product page and one of the custom tabs shows YouTube video for the Product. So each product would have its own video related to its promotion in a separate tab on WooCommerce single product page. In this post, we will learn to add YouTube Video in a custom tab on WooCommerce Product Page?
Well, there have been a lot of WordPress plugins that do the same job, but to be honest, let me tell you that each plugins you install on your WordPress website, puts extra load on your server resources and increase the website load time. Which might be minor for one plugins but such multiple plugins can put significant impact on your website. The reason is simple that each plugins come with its own CSS, JavaScript, Images and functions and those all get loaded on every page of your WordPress website no matter what page you are browsing. So extra unnecessary CSS and JavaScript even for your contact form, About Us page and blogs.
However, plugins for WooCommerece which adds additional custom tab in your product page doesn’t have anything to do with your marketing blogs, Contact Page, Home Page, or ‘About Us’ page but their CSS and JavaScript or other codes still gets loaded on these pages. So have you ever though of alternate solution? How would you add an additional or extra tab in your WooCommerce Product page optimally? I will tell you a very simple method to add additional tab and trust me it will be very light and will put no impact on your Website load time and server resource usage.
Why would you like to add additional tab in your WooCommerce product page?
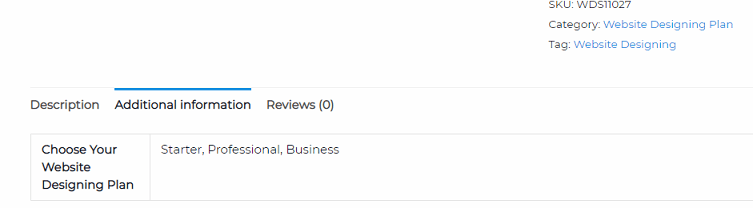
As we all know that each WooCommerce install brings two or three default tabs for products on single product page. Mostly there are only two tabs one for description and one for reviews if it be enabled. And the third tab only appears when you have variations in your product such as colors, Size, Weight, etc.

What if you want to show your customer an introductory Video related to your product or you want to show additional information such as “Size-Chart” for the connected product. Or may be you want your customer to be able to contact you right from the product page which can be possible by adding a contact form in the additional tab of your product.
The use of YouTube video in a separate custom tab on your Product page sounds like a brilliant idea to me, as it encourage customers to buy the product and bring confidence in them. In this Post, we will show you a Simple method to add an additional tab to your WooCommerce product and then embed a separate YouTube video for each product using the simple WooCommerce function and without any third party plugins.
How to add YouTube Video in a custom tab on WooCommerce Single Product Page?
Since, we are adding a separate video for each product in the custom added tab. So, we must have an option or field for each product to put the YouTube Video link, URL, or embed code. The first step is to create a custom field in your WooCommerce product editor page by following the below mentioned steps:
Create a Custom Field for your Product to Store the YouTube Video URL
- Open any product editor from Product menu in WordPress Dashboard.
- Scroll the page and look under the “Product Data” section, there should be an option for Custom field additional. If you can not see the option for custom field anywhere on the Product editor page, you may need to enable it from Screen option at the top.

Create Custom Field for WooComerce Product - Click “Screen Option” and enable the custom field. Now add a new custom field by clicking the link named “Enter New” .
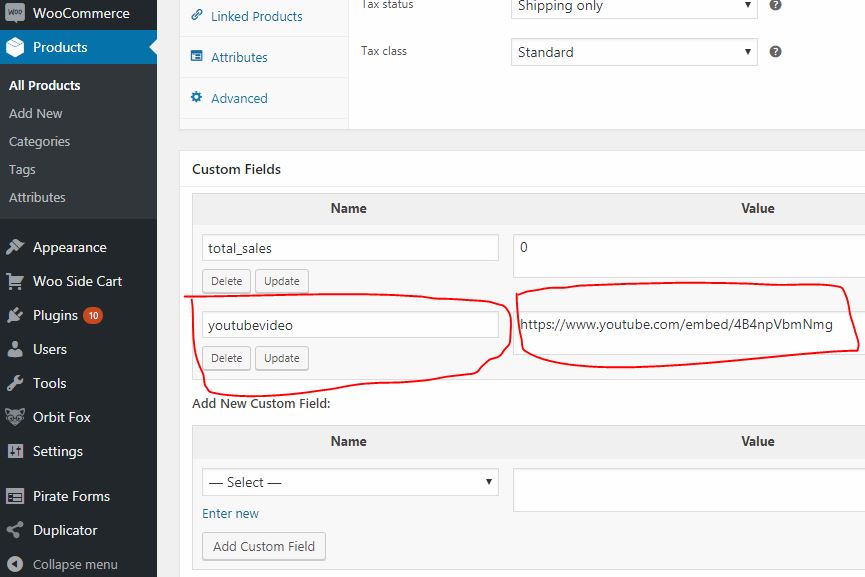
- Give your custom field a name. We are going to use the name “youtubevideo” as our custom field. Note down this field name as this will be used in your next step inside the custom code snippet.

Add Custom Field to Your Product - Now go to the YouTube video and get the Video ID from the URL and paste it in the value field like the format below:
https://www.youtube.com/embed/VideoID

so the value of custom field would be something like: https://www.youtube.com/embed/NDHmmKgnUcY
6. Now click on “Add Custom Field” and then update the product by clicking update button. Move on to the next step to add the custom tab in WooCommerce Product page.
Add WooCommerce Filter Hooks to manipulate the WooCommerce default product page and add a custom tab
Filter Hooks are data handler and “allows you to change or add code without editing core files”. In this example, we will be using filter hooks to add a new Tab and copy the snipped (Small Programming code) into our active theme’s ‘functions.php‘ file. Follow the below steps to add the filter hooks in your theme’s Functions.php file which add a custom tab with custom content to your WooCommerce product page.
#1. Copy the below code and only replace the two field written in bold blue color then paste it at the bottom of your theme’s functions.php file which is located at “/wp-content/themes/theme’s name/functions.php”
// add a new tab on single product Page
add_filter( 'woocommerce_product_tabs', 'hawkdive_new_product_tab' );
function hawkdive_new_product_tab( $tabs ) {
// Adds the new tab
// replace "Watch Video" with the name of your new Tab
$tabs['desc_tab'] = array(
'title' => __( 'Watch Video', 'woocommerce' ),
'priority' => 11,
'callback' => 'hawkdive_new_product_tab_content'
);
return $tabs;
}
function hawkdive_new_product_tab_content() {
// Embed YouTube Video Dynamically to each Products Custom Tab
global $post;
echo '<iframe width="100%" height="500" src="'.get_post_meta($post->ID, 'youtubevideo', true).'" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
}#2. We recommend you to use child theme and add this filter hook in the child theme’s function.php file. Parent theme may lose the custom functions upon update.

#3. Also make sure you take a backup of your functions.php file to be on safer side, just in case something went wrong, you would be able to restore the previous file.
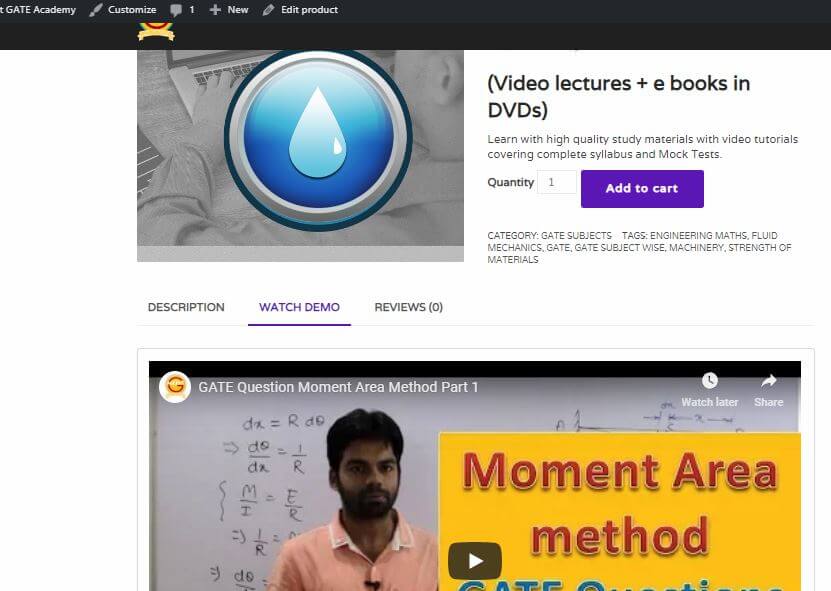
#4. Upload the functions.php file after adding the above filter hook and refresh the WooCommerce product page. You should now have a new tab with name “Watch Video” and it should show you the embedded YouTube Video which we added in Custom Data Field above.

#5. Similarly, you can go to the other product and select the “youtubevideo” custom field and put the other YouTube Video URL as its value to show Video related to that product.
I hope that helped you add a new tab to your WooCommerce product. In case you find it difficult to understand and if you are stuck at somewhere-watch the below YouTube video for the same process of adding a new custom tab to WoCommerce product page and assign a YouTube video to each product dynamically. Feel free to contact me at skype:live:hawkdivetech in case you need any help with your website customization or if you have any query.
For more information of customizing WooCommerce using Hooks and Filters you can refer to the following websites.
// WooCommerce Reference for Action and Filters// https://docs.woocommerce.com/document/editing-product-data-tabs/
// https://docs.woocommerce.com/document/introduction-to-hooks-actions-and-filters/
// https://codex.wordpress.org/Using_Custom_Fields


























![The Apex Legends Digital Issue Is Now Live! Apex Legends - Change Audio Language Without Changing Text [Guide]](https://www.hawkdive.com/media/5-Basic-Tips-To-Get-Better-On-Apex-Legends-1-218x150.jpg)





![The Role Of Color Schemes In Web Design [Full Guide] web design minimalist](https://www.hawkdive.com/media/web-design-minimalist-218x150.jpg)




The tab is appearing even when there isn’t any video, it would have been helpful, if the code had “if” used to check the video is available or not.